As of 2022-07-03
This Discourse Forum - Server Specs
Hosted on Linode
Ubuntu 20.04
1 CPU Core
50GB Storage
2 GB RAM
8 minutes to rebuild app...
cd /var/discourse
./launcher rebuild app
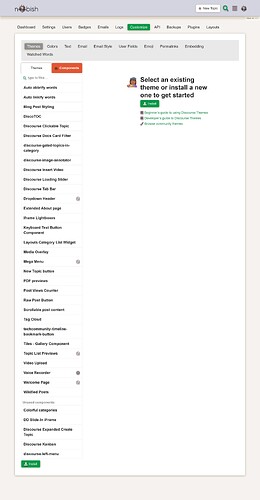
Theme - Discourse Default Theme (Light Variant)
Custom Global CSS (as of 2022-09-11)…
#topic-progress-wrapper {
right: 10px;
}
body:not(.layouts-left-full) .main-content.topic.left-sidebar .topic-body {
width: calc( ( 800px + 22px + 150px ) - var(--mainLeftOffset)) !important;
max-width: calc( ( 800px + 22px + 150px ) - var(--mainLeftOffset)) !important;
}
body:not(.layouts-left-full) .main-content.topic.left-sidebar .topic-body {
width: calc( ( 690px + 22px + 150px ) - var(--mainLeftOffset)) !important;
max-width: calc( ( 690px + 22px + 150px ) - var(--mainLeftOffset)) !important;
}
@media (max-width: 790px) {
.topic-body {
box-sizing: border-box;
width: 100%;
}
}
.bookmark span.d-button-label {
display: none;
}
svg.fa.d-icon.d-icon-bookmark.svg-icon.svg-node {
margin-right: 0;
}
/*
.onscreen-post .row {
display: flex;
justify-content: space-evenly;
}
*/
.topic-map {
margin: 20px;
}
.featherlight .featherlight-close-icon {
top: 0;
background: none;
line-height: 1;
font-size: 60px;
right: 0;
color: red;
transition: color 0.35s ease-in-out;
}
.latest-topic-list-item .main-link {
flex: 0 1 auto;
max-width: 90%;
}
.read-state {
position: absolute;
align-self: center;
color: var(--tertiary-medium);
right: 10px;
}
.topic-list-body div.pull-left {
display:none;
}
.topic-list .right {
margin-left: 10px;
margin-right: 10px;
}
d-header .sign-up-button {
display: none !important;
}
.d-header .login-button span.d-button-label {
white-space: nowrap;
}
.topic-post article {
border-top: 0;
padding: 0;
}
nav.post-controls {
padding: .7em;
}
.modal.history-modal .modal-footer {
display: flex;
margin-left:.5em;
justify-content: center;
}
.modal.history-modal .modal-footer .btn {
padding: 0.5em !important;
margin: 0 0.5em var(--btn-bottom-margin) 0 !important;
}
#revision-footer-buttons .btn-default {
color: #fff;
background: #009a49;
}
#revision-footer-buttons .btn-default .d-icon-pencil-alt {
fill: #fff !important;
}
.post-info {
margin-right: 0;
}
.post-info.edits .widget-button {
padding-right: 5px;
}
.post-info.edits .widget-button .d-icon {
width: 1.5em;
height: 1.5em;
}
.main-content.mobile.topic .container.posts {
/* grid-template-columns: unset; */
grid-template-columns: calc(100% - 100px) 100px !important;
}
/*
html.dpg #dpg-container,
html.dpg #dpg-right {
position: absolute;
top: 100px;
}
html.dpg.dpg-topic #topic-title {
position: relative !important;
}
html.dpg.dpg-topic #topic-title #dpg-back {
margin-bottom: 8px;
position: fixed;
right: 40px;
top: 100px;
}
div#dpg-right .tag-cloud-vis,
div#dpg-right aside.sidebar,
div#dpg-right #navigation-bar {
display:none
}
div#dpg-right .main-content {
width: calc(100% - 40px) !important;
}
*/
.dpg-balloon .svg-icon {
height: 22px;
width: 22px;
fill: #ff7800 !important;
vertical-align: top;
}
div[data-theme-bot] {
background-color: red;
}
.value-list .value {
overflow: visible;
}
.admin-customize .themes-list-container {
max-height: unset;
}
aside.sidebar.left.full {
height: calc(100vh - 5em) !important;
top: 5em !important;
overflow-y: auto;
}
aside.sidebar.fixed .layouts-sidebar-container {
border-radius: 4px !important;
/* box-shadow: 0 1.36px 8.896px #c4b59d, 0 0 1px !important; */
}
.widget-container,
.docs-browse .docs-topic-list .topic-list-header .topic-list-data:hover {
background-color: #faf3f3;
background-image: url("data:image/svg+xml,%3Csvg width='100%25' xmlns='http://www.w3.org/2000/svg'%3E%3Cdefs%3E%3Cfilter id='a'%3E%3CfeTurbulence type='fractalNoise' baseFrequency='.4'/%3E%3C/filter%3E%3C/defs%3E%3C!-- %3Cpath filter='url(%23a)' opacity='.3' d='M0 0h1200v256H0z'/%3E--%3E%3Crect filter='url(%23a)' opacity='.3' width='100%25' height='100%25'/%3E%3C/svg%3E");
}
body.layouts-left-full #main-outlet>.container,
body.layouts-left-full #main-outlet>.content-wrapper {
max-width: 60em !important;
margin: 0 auto !important;
}
.layouts-category-list ul.child-categories {
margin-left:20px;
background-color: transparent;
}
.layouts-category-list ul.parent-categories ul.child-categories {
background-color: transparent;
}
.layouts-custom-link.layouts-category-link.active,
.layouts-category-link.active.parent-category,
.layouts-category-list ul.parent-categories li.layouts-category-link.showing-children.active,
.layouts-category-list ul.parent-categories ul.child-categories li.layouts-category-link:hover,
.layouts-category-list ul.parent-categories ul.child-categories li.layouts-category-link.active,
.layouts-category-list ul.parent-categories ul.child-categories li.layouts-category-link:active,
.layouts-category-list ul.parent-categories ul.child-categories li.layouts-category-link:focus-visible,
.layouts-category-list ul.parent-categories li.layouts-category-link.showing-children,
.layouts-category-list ul.parent-categories li.layouts-category-link:hover:not(.no-link) {
background-color: #fff;
border-radius: 4px !important;
box-shadow: 0 1.36px 8.896px #c4b59d, 0 0 1px !important;
}
.layouts-category-list ul li.layouts-category-link {
padding-left: 10px;
margin-right: 10px;
margin-left: 10px;
margin-bottom: 10px;
}
/*
.layouts-custom-link,
.layouts-category-link {
border-left: 10px solid #fff;
border-right: 10px solid #fff;
}
*/
body.ios-safari-composer-hacks {
#main-outlet,
header,
.grippie,
html:not(.fullscreen-composer) & .toggle-fullscreen {
display: none;
}
#reply-control {
top: 0px;
&.open {
height: calc(var(--composer-vh, 1vh) * 100);
}
}
}
body:not(.ios-safari-composer-hacks) {
#reply-control.open {
--min-height: 400px;
min-height: var(--min-height);
max-height: calc(100vh - var(--header-offset, 4em));
&.composer-action-reply {
min-height: calc(var(--min-height) - 4em);
}
padding-bottom: var(--composer-ipad-padding);
}
}
.bootstrap-mode-notice,
#global-notice-alert-bootstrap-mode,
div.alert.alert-info.alert-too-few-topics {
display: none !important
}
.nav-item_top,
.topic-post .topic-avatar,
#suggested-topics,
.suggested-topics .topics,
.suggested-topics .suggested-topics-title,
.latest-topic-list-item .topic-poster,
.topic-meta-data .names,
.badge-posts,
.topic-list .posts,
.admin-customize .current-style.maximized .editor-information,
#topic-footer-buttons button.btn-primary.pull-right.btn.btn-icon-text,
.docs-cards-filter,
.published-page-author,
th.posters.topic-list-data,
td.posters.topic-list-data {
display: none !important
}
.align_center_button,
.align_right_button,
.align_left_button,
.align_justify_button,
.underline_button {
display: none;
}
.topic-meta-data,
.post-actions {
justify-content: flex-end !important;
padding-right: 2em !important;
margin-top: 1em !important;
}
div.content {
overflow: hidden !important;
width: fit-content;
border-radius: 10px;
}
/* OTTER.AI EMBEDS */
div.content {
overflow:hidden;
border-radius:10px;
background-color:#f4f4f4;
width:100%;
margin:auto;
box-shadow: 0 1.36px 8.896px #c4b59d, 0 0 1px !important;
}
div.cooked p {
position: relative;
background: #fff;
/* padding: 20px 20px 0; */
}
.topic-body {
background: #fff !important;
}
.conversation-detail__header[_ngcontent-otter-web-c270] {
position: relative;
margin-top: -30px;
}
/*
.cooked>*:first-child, .d-editor-preview>*:first-child {
margin-top: -10px;
padding-top: 10px;
}
*/
div.cooked iframe {
/* height:450px; */
width:100%;
border:0 none;
/* margin: -75px 0 -10px 0 !important; */
/* box-shadow: 0 1.36px 8.896px #c4b59d, 0 0 1px !important; */
}
.shared-conversation__playback-container.--noGapBottom[_ngcontent-otter-web-c452] {
bottom: 0 !important;
margin: 0 7px;
}
.media-overlay-eligable .control {
position: relative;
float: right;
top: 45px;
right: 30px;
}
.btn,
.select-kit-header-wrapper {
background: #fff;
}
.quote-button .buttons {
display: inline-block;
padding: 0.5em;
}
.btn-danger, .json-editor-btn-delete {
color: var(--secondary);
background: var(--danger);
}
.topic-category {
margin-top: 5px;
}
section.post-menu-area {
max-width: 90%;
margin: 20px auto 10px;
padding: 0 11px 0.25em 11px;
}
nav.post-controls .actions button.create,
nav.post-controls .actions button.edit {
color: #009a49;
background: #F5F2EF;
border-radius: 4px !important;
box-shadow: 0 1.36px 8.896px #c4b59d, 0 0 1px #222 !important;
}
.svg-icon, .svg-icon-title {
fill: #4e2b2bb0 !important;
filter: drop-shadow(1px 4px 2px rgba(0, 0, 0, .4));
}
.theme-controls .d-icon-trash-alt,
.topic-footer-main-buttons .d-icon-reply,
/* .d-icon-copy, */
.d-icon-check,
.save-or-cancel .d-icon-plus,
.clear-all .d-icon-trash-alt,
.d-icon-far-trash-alt,
.widget-button:hover .d-icon-far-trash-alt,
div#display-modes a.active .d-icon,
.topic-bulk-actions-modal .bulk-buttons .btn:focus .svg-icon {
fill: #fff !important;
}
.admin-customize .themes-list-container .themes-list-item:not(.selected) .default-indicator {
fill: #090 !important;
}
.topic-admin-popup-menu svg.fa.d-icon.d-icon-far-trash-alt,
.widget-button .d-icon-far-trash-alt,
.widget-button .d-icon-trash-alt,
.select-kit-row .d-icon-far-trash-alt,
.select-kit-row .d-icon-trash-alt,
.post-action.deleted-post .d-icon-far-trash-alt,
.post-action.deleted-post .d-icon-trash-alt {
fill: #d90000 !important;
}
.clear-search .d-icon,
.clear-recent-searches .d-icon {
fill: #cb0000 !important;
}
.d-icon-bookmark,
.d-icon-discourse-bookmark-clock,
.d-icon.d-icon-thumbtack.svg-icon,
.d-icon.d-icon-thumbtack.svg-icon.unpinned {
/* fill: #007cbb !important; */
fill: #055BFF !important;
}
.d-icon.d-icon-thumbtack.svg-icon.unpinned {
filter: drop-shadow(-1px -3px 2px rgba(0,0,0,0.4));
}
.theme-controls .d-icon-check,
#dismiss-new-top .d-icon-check,
#dismiss-new-bottom .d-icon-check,
nav.post-controls .actions button.create .d-icon,
.codeblock-buttons .d-icon,
.d-icon-reply,
.d-icon-ellipsis-h,
.d-icon-pencil-alt,
.d-icon-d-post-share,
.d-icon-d-topic-share,
.d-icon-sliders-h,
.d-icon-search,
.d-icon-discourse-expand,
.d-icon-discourse-compress,
.d-icon-chevron-down,
.d-icon-chevron-up,
.d-icon-angle-up,
.d-icon-angle-down,
.d-icon-pause,
.d-icon-play {
fill: #009a49 !important;
}
.d-icon-discourse-expand,
.d-icon-discourse-compress {
height: 2rem;
width: 2rem;
}
.fa .d-icon .svg-icon .svg-node,
.d-icon .d-icon-reply {
fill: #009a49 !important;
}
.pausable-animated-image>.animated-image-overlay>.d-icon,
a.badge-wrapper.bullet,
.menu-panel li.category-link .badge-wrapper.bar,
.menu-panel li.category-link .badge-wrapper.bullet {
box-shadow: 0 1.36px 8.896px #c4b59d, 0 0 1px #222 !important;
padding: 3px 7px !important;
border-radius: 3px !important;
background: #fff !important;
}
.latest-topic-list .no-topics,
.latest-topic-list .more-topics,
.top-topic-list .no-topics,
.top-topic-list .more-topics {
padding-bottom: 1em !important;
}
.sticky-header.topic-list button.bulk-select {
padding: 0 12px;
}
.topic-list button.bulk-select {
padding: 0 12px 0 0;
}
.d-header {
display: flex !important;
justify-content: space-between !important;
background-color: #d4d4e1;
height: 5em;
}
.d-header-wrap {
box-shadow: 0 13.36px 8.896px #c4b59d7d, 0 -2px 1px #222;
}
.d-header .title {
padding-left: 10px;
}
.d-header-icons .d-icon {
color: #aba9a9;
}
.tag-cloud-vis {
text-shadow: 0 13.36px 8.896px #c4b59d, 0 -2px 1px #fff !important;
}
.category-name,
#topic-title h1 a {
font-weight: 700;
background-color: #4e2b2bcc;
color: transparent;
text-shadow: 2px 2px 3px rgba(255, 255, 255, 0.50);
-webkit-background-clip: text;
-moz-background-clip: text;
background-clip: text;
}
.select-kit.dropdown-select-box.period-chooser .period-chooser-header h2.selected-name .date-section {
margin: 5px 10px !important;
}
.topic-status-info, .topic-timer-info {
border-top: 1px transparent;
}
.drop-down-mode .d-header-icons .active .icon {
border-radius: 4px 4px 0 0;
}
.dashboard .navigation,
.dashboard-next .navigation,
.loading-container,
div.details,
div.user-content,
.boxed.white {
margin: 0 1em 1em;
padding: 1em;
}
div.boxed.white.admin-content {
padding: 2em !important;
}
.loading-container {
margin: 0;
padding: 0;
}
#main-outlet {
padding-top: 1.5em;
}
.admin-interface .wrap {
padding: 0 !important;
}
.admin-main-nav {
display: block !important;
width: auto !important;
margin: 0 !important;
padding: 0 !important;
}
.admin-main-nav:before,
.admin-main-nav:after,
.admin-controls nav:before,
.admin-controls nav:after {
display: none !important
}
.admin-main-nav .nav-pills,
.admin-controls .nav-pills,
.admin-contents ul.navigation {
margin: 1em 1em 0.5em !important;
padding: 0 !important;
width: auto !important;
white-space: normal !important;
flex-wrap: wrap !important;
overflow-x: unset !important;
}
.admin-main-nav .nav-pills>li,
.admin-controls .nav-pills>li,
.admin-contents .nav-pills>li {
margin-right: .5em !important;
margin-bottom: .5em !important;
}
.archetype-private_message .topic-map {
margin: 1em 1em 2em;
}
[class*="archetype-"] {
--below-topic-margin: 1rem;
}
summary:before {
filter: drop-shadow(1px 4px 2px rgba(0,0,0,0.4));
}
.docs-browse .docs-topic-list .topic-list-header .topic-list-data[role="button"],
a.discourse-tag.simple,
.sortable {
filter: drop-shadow(1px 4px 2px rgba(0,0,0,0.2));
color: #009a49 !important;
}
a.badge.new-posts.badge-notification {
filter: drop-shadow(1px 4px 2px rgba(0,0,0,0.2));
font-size: var(--font-down-1) !important;
color: #836262!important;
}
a.badge-notification.unread-posts {
background-color: #009a4970 !important;
filter: drop-shadow(1px 4px 2px rgba(0,0,0,0.2));
}
.menu-panel.drop-down,
div.search-header,
.list-controls .combo-box .combo-box-header,
.select-kit.is-expanded .select-kit-body,
.nav-pills>li>a
.nav-pills>li.active>a,
.nav-pills>li>a:hover,
.layouts-nav-button>li>a:hover,
.layouts-nav-button>li.active>a,
.nav-pills>li>a.active,
.layouts-nav-button>li>a.active,
li.navigation-toggle,
.btn,
div.details,
div.user-content,
.list-controls .nav-pills>li,
.popup-menu,
.boxed.white,
.d-editor-textarea-wrapper {
border-radius: 4px !important;
box-shadow: 0 1.36px 8.896px #c4b59d, 0 0 1px !important;
}
.d-editor-preview {
padding: 10px;
border: 1px solid green;
border-radius: 4px;
}
.btn-primary {
border: none;
font-weight: normal;
color: #fff;
background: #009a49;
padding: 8px 14px;
box-shadow: 0 1.36px 8.896px #c4b59d, 0 0 1px !important;
}
.btn-primary:hover,
.btn-primary.btn-hover {
color: #fff;
background: #009a49;
}
.btn-primary .d-icon {
fill: #fff !important;
}
.d-icon.d-icon-d-tracking, .d-icon.d-icon-d-watching {
color: #009a49;
}
a {
color: #009a49;
}
a:active {
color: #009a49;
}
a:visited {
color: #009a49;
}
.d-label {
color: #009a49;
}
.open .grippie {
cursor: row-resize;
padding: 7px 0;
background: #009a49;
}
.badge-notification.new-topic {
background-color: transparent;
color: #009a49;
font-weight: normal;
font-size: .8706em;
}
.vote-button {
display: block;
margin-top: 5px;
padding: 2px 0px;
color: #ffffff;
background-color: #009a49;
cursor: pointer;
}
.nav-pills>li.active>a,
.layouts-nav-button>li.active>a,
.nav-pills>li>a.active,
.layouts-nav-button>li>a.active {
color: #fff !important;
background-color: #009a49 !important;
}
.nav-pills>li>a:hover,
.layouts-nav-button>li>a:hover {
color: #fff !important;
background-color: #009a49 !important;
}
.nav-pills>li>a:hover .svg-icon,
.layouts-nav-button>li>a:hover .svg-icon,
.nav-pills>li>a.active .svg-icon,
.layouts-nav-button>li>a.active .svg-icon {
fill: #fff !important;
opacity: 1;
}
.select-kit .select-kit-header,
.select-kit.multi-select .multi-select-header .formatted-selection {
white-space: normal !important;
}
.select-kit.dropdown-select-box.period-chooser .period-chooser-header {
padding: 3px 5px 0 0;
}
.period-chooser-header h2.selected-name {
font-size: var(--font-up-1) !important;
}
.select-kit.combo-box .select-kit-collection .collection-header a {
white-space: nowrap;
color: #222;
line-height: 1.2;
font-weight: bold;
display: block;
padding: 6px 10px;
color: #009a49;
}
.badge-notification.new-posts,
.badge-notification.unread-posts {
background-color: #009a49;
color: #fff;
font-weight: normal;
}
#reply-control {
max-width: 1510px;
}
#reply-control .reply-area {
background: #ddd;
padding: 1em;
}
.d-editor-preview-wrapper {
margin-left: .5em;
}
.fullscreen-composer #reply-control.fullscreen .d-editor-preview-wrapper {
margin-top: 0;
}
.d-editor-preview {
background: #fff;
}
.admin-customize .themes-list-container .themes-list-item.active {
color: #fff;
font-weight: bold;
background-color: #009a49;
}
#reply-control {
&.draft,
&.saving {
background-color: #009a49;
}
}
.nav-stacked a.active {
color: #fff;
background-color: #009a49;
}
a:hover {
color: #777;
}
.custom-wizard .control-group input {
width: 225px;
line-height: 24px;
}
.category-boxes .subcategories .subcategory {
padding: 8px 0px 10px 3px;
}
.list-cell, .table-heading, .category-list td, .category-list th {
color: #222;
}
h1, #topic-title .title-wrapper #edit-title, h2, h3 {
margin-bottom: 0.4rem !important;
}
html, body, #main {
background: #F5F2EF !important;
}
div.timeline-handle {
background: linear-gradient(90deg,rgba(254,22,97,.6) 0,
rgba(22,93,254,.5) 100%) !important;
}
div.timeline-scrollarea {
border-left: 1px solid #6c6cb7 !important;
}
.timeline-container .topic-timeline .timeline-scroller-content {
position: unset;
}
.latest-topic-list {
box-shadow: 0 1.36px 8.896px #c4b59d, 0 0 1px !important;
background-color: #fff;
padding: 0px 30px 40px 30px;
border-radius: 4px;
}
sidebar.left .fixed {
box-shadow: 0 1.36px 8.896px #c4b59d, 0 0 1px !important;
background-color: #fff;
border-radius: 4px;
}
.latest-topic-list .title {
font-weight: bold;
}
.topic-body {
width: calc(800px + (11px * 2))!important;
/* margin: 0 auto; */
background-color: #fff;
/* padding: 12px 11px 0 11px; */
border-radius: 4px;
box-shadow: 0 1.36px 8.896px #c4b59d, 0 0 1px !important;
}
#topic-title {
z-index: 1;
padding-top: 14px;
margin-bottom: 10px;
}
.topic-body .contents .cooked {
overflow: unset;
max-width: 90%;
margin: 0 auto;
}
.topic-status-info {
height: 20px;
max-width: 757px;
}
.vote-count {
height: 40px;
line-height: 40px;
font-weight: bold;
font-size: 18px;
background-color: #fff;
}
.topic-meta-data {
align-items: center;
padding-bottom: 5px;
}
.cooked h1,
.cooked h2,
.cooked h3,
.cooked h4,
.cooked h5,
.cooked h6,
.d-editor-preview h1,
.d-editor-preview h2,
.d-editor-preview h3,
.d-editor-preview h4,
.d-editor-preview h5,
.d-editor-preview h6 {
margin: 15px 0 10px;
}
.gap {
padding: 1.25em 0 0.5em 4.6em;
color: #919191;
cursor: pointer;
text-transform: uppercase;
font-weight: bold;
font-size: .8706em;
}
#suggested-topics {
clear: left;
margin: 2em 0 1em;
padding: 1.5% 5% 1% 5%;
background-color: #fff;
border-radius: 4px;
box-shadow: 0 1.36px 8.896px #c4b59d, 0 0 1px !important;
}
.qa-tip-container {
position: relative;
padding-bottom: 1%;
}
.topic-post.answer .topic-body {
width: 75%;
}
.user-main .about.collapsed-info .details {
padding:10px 10px 12px;
}
.user-main .about .details .primary .primary-textual {
padding: 0;
}
.user-main .about .details .user-profile-avatar {
margin-top: -7px
}
.user-main .about .details h2 {
margin-bottom: 0;
}
.user-main .about .details .primary h1 {
margin-bottom: 0;
}
.link-share-actions {
padding: 5px 5px 7px;
}
/*
.container.posts {
justify-content: start;
grid-template-columns: auto auto;
}
*/
.menu-panel .panel-body-bottom .btn {
margin: 5px 7px 7px 5px;
}
#topic-progress-wrapper .topic-admin-menu-button-container {
margin-right: 1em !important;
}
.notifications-dismiss .d-icon-check,
.is-group-member .d-icon-check {
fill: #009a49 !important;
}
.d-icon-d-liked,
.d-icon-d-unliked,
.d-icon-heart {
fill: #ff00d9 !important
}
.admin-controls li.admin-actions button,
.create-new-badge a.btn {
margin-right: 1em;
}
.user-primary-navigation a.active .d-icon,
.user-primary-navigation a:hover .d-icon {
fill: #fff !important;
}
.d-editor-button-bar {
flex-wrap: wrap;
}
.visible .docs-cards-filter {
padding: 2em 0.7em;
overflow-y: auto;
}
.visible .docs-cards-filter::before,
.visible .docs-cards-filter::after {
background: transparent !important;
}
.docs-card-box {
background-color: #fff;
box-shadow: 0 1.36px 8.896px #c4b59d !important;
}
.docs-search {
background-color: transparent;
}
.docs-items .docs-categories .svg-icon,
.docs-items .docs-categories .svg-icon-title,
.docs-browse .docs-items .docs-item .d-icon {
fill: #009a49 !important;
}
svg.fa.d-icon.d-icon-times-circle.svg-icon.svg-string {
fill: #ff000085 !important;
}
.docs-card-box-header svg.fa.d-icon.d-icon-check.svg-icon.svg-string {
fill: green !important;
}
.docs-browse .docs-topic .docs-nav-link.return {
padding: 5px 7px;
width: fit-content;
}
.docs-browse .docs-items .docs-item.selected,
.docs-browse .docs-items .docs-item.selected:hover {
background: #eefcea;
padding: 5px 8px;
}
.docs-browse .docs-filters {
padding-right: 2em;
padding-left: 2em;
}
.expanded-create-topic-container input.expanded-create-topic {
border-radius: 4px !important;
}
abbr[title]:hover {
color: #333;
background: #FF6;
}
abbr[title]:hover:after {
content: " (" attr(title) ")";
}
@media screen and (max-width: 650px) {
.categories-and-latest .column.categories {
max-width: unset;
}
}
@media screen and (max-width: 700px) {
div.content {
width:100%;
box-shadow:none
}
.docs-browse .docs-filters {
padding-right: 1em;
padding-left: 1em;
}
}
@media (max-width: 790px) {
.docs-browse .docs-topic .topic-content h1 {
width: calc(100% - 47px);
}
}
@media screen and (max-width: 850px) {
button#new-create-topic.btn.btn-default.btn-icon-text svg.fa.d-icon-plus.svg-icon.svg-node {
margin-right: 0;
}
}
@media screen and (max-width: 924px) {
.container.posts .topic-navigation {
grid-area: posts;
grid-row: 2;
width: auto;
margin-top: 20px;
}
.topic-body {
width: 100% !important;
}
.container.posts {
justify-content: unset;
grid-template-areas: "posts";
grid-template-columns: auto !important;
}
}
@media screen and (min-width: 925px) {
.container.posts .topic-navigation {
margin-left: 2em !important;
}
.container.posts {
justify-content: start;
grid-template-columns: auto auto !important;
}
}