One goal of this site is to configure a Discourse Forum as an open-source, crowdsourced storytelling platform at the domain https://story.pub
For example…
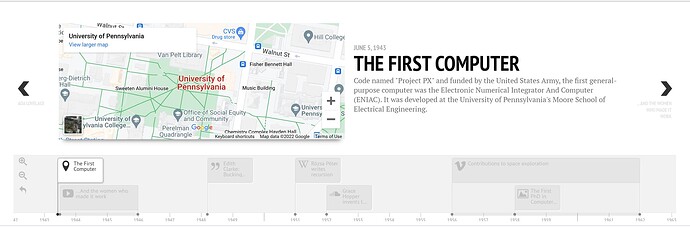
A model of a classic timeline-based storytelling tool is TimelineJS wherein a single author presents a chronology of events as a series of slides, often presenting historical people, events and facts through various multimedia items embedded within the slides…
On this forum we use a Story category as our top-level container for a Story.
A Story category contains multiple Topics. Each Topic contains a story within the story.
In order to tell this story within the story each Topic contains multiple Posts, or Slides, arranged chronologically along a vertically-scrolling Timeline.
The Author of each Post (or Slide) manually assigns it a date where it will appear within that Topic’s Timeline.
Authors can then merge and combine and re-sequence these multiple Topics (or Timelines) to re-tell the same (or a different) story from the perspectives of different people and for different purposes.
Forum users with the Authors privilege can create new Topics and Tags, and publish Posts using the built-in editor…
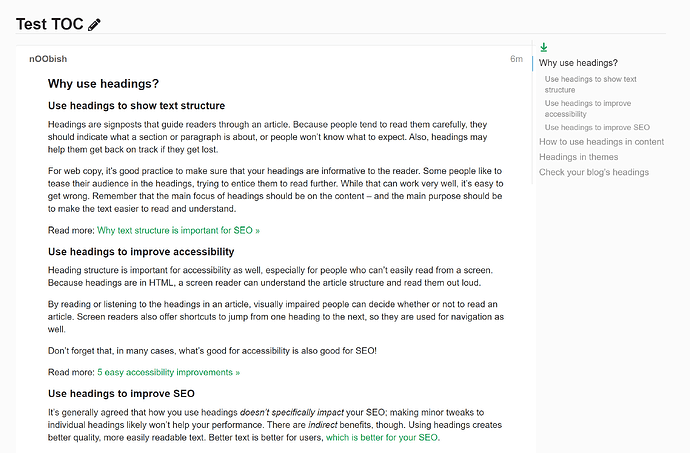
The Author of a Post may include images, videos, audio files, links, and anything else that can be embedded in a web page, as well as a Table of Contents for longer Posts…
When a new historical person is introduced or mentioned within a Story, a new forum User is created to represent that person, creating a new Character in the Story. That new User is then used by Authors as they Post about, or mention, or refer to that person (or Character).
Ideally (but not necessarily), the people who actually lived the story can be engaged to participate by adding Posts about their own stories within the story.
The vertically-scrolling Timeline slider appears on the right side of all Topics/Timelines to provide quick navigation (up and down) through the Posts/Slides on the Timeline. On smaller screens a progress bar appears which can optionally be expanded to reveal the vertical slider, as demonstrated in this video: